未経験から飛び込み、気づけば10年ほどweb制作業界で仕事をしてきました。制作業界で必要なスキルと言えば、手に職仕事というのもあるので、デザインやプログラミングの専門的な知識や技術が必要になります。
未経験者にとっては、デザインやプログラミングをするということは身近なものではありません。
興味があって、ちょっとやってみよう!!といっても、実際何をやったらいいのかわからない。。。というのが大半なのではないでしょうか?
そんな時、学びたい内容に沿った書籍を手に取ってみる。や、学校に通って学ぶというのが一般的に思い浮かぶ選択肢なのかなと思います。

個人的にも最初はいろんな書籍を手に取って学びました。
書籍で学ぶ場合、一体どの書籍がいいのか?という問題が次にやってきます。さらに、手に取った書籍がわかりづらいとか、簡単すぎたとかも起こります。そうすると、「ちょっとやってみる」までに色々と吟味したり、調べたりする時間ばかり取られてしまうケースは珍しいことではないでしょう。
学校の場合も同様に、どの学校に・・・とかどのコースに・・・など選択するための時間がかかるというのと、金額が問題になってくることもあると思います。
どちらの場合も、肝心のデザインやプログラミングに触れるまでに疲れてしまったということが起こりやすいです。
制作業界は、初心者からそれなりに経験を積んでからも、新しい技術を習得するための学びは欠かせない業界です。腕を磨くってやつですね。
その際にも、書籍を購入して・・・なんていうことは頻繁にあります。ここでも、どの技術を・・・どの書籍を・・・など選択するための時間のネックがそれなりにあります。
現役のプロの方たちも上記のような経験がある人は多いことでしょう。
オンライン学習のススメ

書籍や学校などで学ぶ他に、今はオンライン動画で学ぶという選択肢があります。
初心者や初めて触る技術などに関しては、特にオンライン学習をオススメしています。僕自身も今でも新しい技術を学ぶときは動画を見てから、書籍という順番で行なっています。
オンライン学習をまず先にやる理由

技術を学ぶ際には、技術の細かな仕様や特徴なんかよりも、できる人は一体どうやっているんだ?というのを見ることが一番感覚的に理解しやすいと感じています。
僕自身の経験上、書籍で説明されていることをやっているのにうまくいかないなんて経験はしょっちゅうでした。ページの関係上、要点だけまとめられていたりする箇所もあるので当然と言えば当然ですが、初心者で順序を追ってみたい時には苦労することも多かったです。
動画の場合、やっている人の作業を一通り見ながら自分で真似てみることができるので書籍よりも実感が湧きやすいメリットがありました。また、実際にやっている人の作業を見て、「できそうだ」とか「さっぱりわからない」とかの実感も得やすかったです。
無料で始められる。

オンライン学習のポイントの一つに無料で始められるという点もあります。書籍は立ち読みはできますが、持ち帰って読み進めながら作業するというのは難しいでしょう。オンライン学習の場合は、youtubeなんかにたくさんアップされていますので、それらをみてから書籍を選ぶこと有料のオンライン講座に申し込むことが可能です。試してから選ぶことができるので、購入してみてからの失敗は学校や書籍で学ぶよりかなり減ると思っています。
デザインならAdobeオフィシャルのラーニング動画がオススメ。

Photoshopチュートリアル | Photoshop CCの使い方
デザインを学ぶというと、手を動かすこと以外に原理原則を学んで、デザインの考え方や作るものを決めるというスキルがありますが、最初はツールを使って自由に制作してみることが良いと思います。
そちらの方が楽しいですからね!
デザインツール自体はいろんな種類がありますが、王道のアプリケーションとしてphotoshopやillustratorというものがあります。こちらのツールを開発している会社がAdobe社で、Adobeがオフィシャルでツールのラーニング動画をアップしています。
ここ数年は、こちらの動画がとても充実してきており、スキルレベルに応じて分類された動画がたくさんありますので、最初に始めるのであればこちらがオススメです。
僕自身、Photosopやillustratorは毎日必ずと言っていいほど触っていて、それなりに使える方だと思いますが、未だに定期的に動画をチェックしては技術のアップデートにこのラーニング動画を使っています。
プログラミングならドットインストールで学ぶのがオススメ。

ドットインストール – 3分動画でマスターする初心者向けプログラミング学習サイト
プログラミングを学びたい場合は、ドットインストールというサービスをみてみるのがいいでしょう。
こちらのサービスも初心者向けのものはほとんど無料で受講することができます。個人的にも新しい技術のとっかかり時に、かなり利用しています。
プログラミングもデザイン同様に色々な種類がありますが、webページを作る場合は特に敷居が低いです。
なぜかというと、始めるにあたって揃えないといけないアプリケーションや環境がほとんどないからです。PCがあれば「ちょっとやってみる」ことが可能です。
無料でのラーニングを終えて、さらに全体的な知識を深めたい場合は有料講座を。

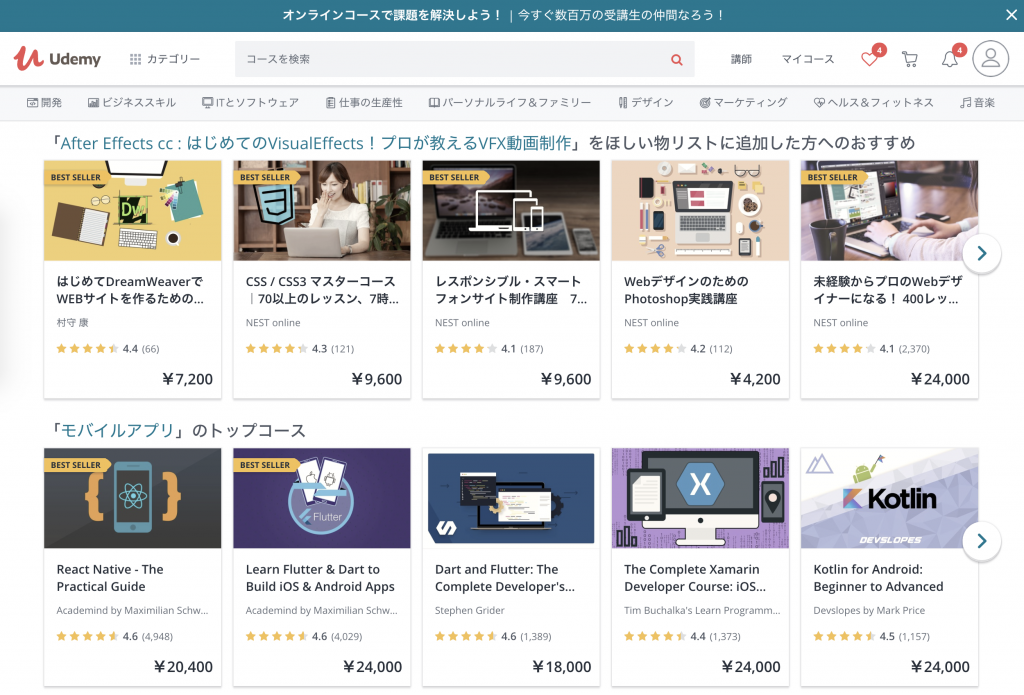
オンラインコース – いろんなことを、あなたのペースで | Udemy
無料動画で一通り感覚を掴んで、さらに学びたい場合は有料動画の講座を受講するのが良いでしょう。有料版になると、ある程度のカリキュラムが組まれた場合がほとんどになりますし、オンライン上で先生に質問することができます。
値段に関してはピンキリにはなりますが、1200円から30000円くらいで始めることが可能。実際には書籍と同じ値段くらいで、講座を受けられるものも多く存在しています。
僕自身は、udemyというサービスでオンラインの講座をよく受講しています。このサービスはカリキュラムがしっかりしているのと、先生に質問できるところがポイントです。無料動画や書籍にはないメリットがあります。
仕事では使わないのですが、個人的な興味で、iphoneアプリの作り方や、webサービス開発の今使っているものとは違う言語の習得、映像制作や音楽制作の講座を購入して学んでいます。(この辺りはほとんど趣味ですが)
Udemyは、たまにセールがあり、その時に書籍を買うように講座をまとめ買いしてます。
動画を一通り終えたら、書籍をやってみて動画での学びを復習しよう

動画を終えたら書籍でやる。というのは完全に僕自身のやり方なんですが、これはこれでオススメです。
動画を一通りやると書籍を一冊通してやったくらいの知識がつきます。(これは書籍を1冊等してやるより圧倒的に早い!これが動画を先にやる理由!)
なぜ書籍で同じことをやるのかというと、理由は2つあります。
復習のため
技術というのは1回やったくらいでは身につかないので、復習の意味をかねてやります。
同じ内容を別の人が説明しているのをみてみるのと、真似から少し脱出する
同じ内容を別の人が説明しているのをみるとより理解が深まることが多いからなんです。
個別でやりたいことが明確になったら、youtubeでテクニックを探す

一通り学んで、さらに復習も終わった!となると、そろそろ色々とできそうと自身もでてきているのではないでしょうか?
ここまで行くと、こういうものを作っているときにこんなことをしたい。というように部分的にわからないことを調べたくなってきます。
こういう時は、 youtubeなどでテクニックを検索してみるとよいでしょう。
書籍やオンライン講座の場合は、「テクニック集」的なタイトルがあるものから選ぶと良いと思います。
ここまでくると、全体的にわからないから知りたいという初級レベルはクリアしていて、悩みが「こういうことをしたいけれどやりかたがわからない」と言ったように実際の制作時の困りごとに悩みがシフトしていると思います。結局わからないことの繰り返し・・・となりそうですが、困りごとの変化は成長の証ですので諦めずに頑張りましょう。
学びだけで終わらない。とにかく作って、作って、作りまくろう
今回は学びに関して書いてきましたが、制作者としてやっていくためには学習した上で、どんどんものをつくっていくことが大事です。
なんのために学習するのか?目的を見失わず、制作できるようになるために学習しているんだと度々振り返ると良いでしょう。
その際に少しでも楽しんでやることができるとなお良しです。
学びは仕事になるけど、仕事にしなくても楽しい。

デザインやプログラミングなど、一定の制作スキルは得ることでそのスキルを仕事に活かす事が可能です。仕事にする際には、自分で作りたいものを作る場合と人が欲しいものを作る場合などいくつか種類がありますので、ただ単に作るというところからその先のエンドユーザーを見ていく視点が必要になります。また、納期というのも一緒についてきます。
厳しい部分もありますが、自分のスキルを世の中に活かせることは素晴らしいことです。
僕自身、現在は制作を仕事として取り組んでいますが、仕事にしなくても、ものづくりというのはとても楽しいものと思っています。きっと、仕事にしないような時が訪れても、デジタルで何かを作るというのは続けていくんだと思います。
新しいスキルを身につけて、ぜひ制作を楽しんでみてはいかがでしょう?
でわ



