ふと思い立ち、Daily UIチャレンジに再挑戦することにしました!
今回は1日目のお題「Sign Up」フォームのデザインを作成し、その過程やポイントを簡単に紹介していきます。

Daily UIとは?
Daily UIは、UI(ユーザーインターフェース)デザインのスキルを向上させるためのチャレンジプログラムです。
100日間にわたって、毎日1つのデザイン課題が提示され、デザイナーはそれに取り組むことで実践的なスキルを磨いていきます。
課題の内容は、実際のUIデザインに役立つものも多く日々のトレーニングを通じてクリエイティブな発想力やデザインの引き出しを増やすことができます。
特にUI/UXデザイナーやグラフィックデザイナーにとって、自分のスキルを次のレベルに引き上げるための有効な挑戦です。

UIデザイナーを目指す人はぜひチャレンジしてみてください!
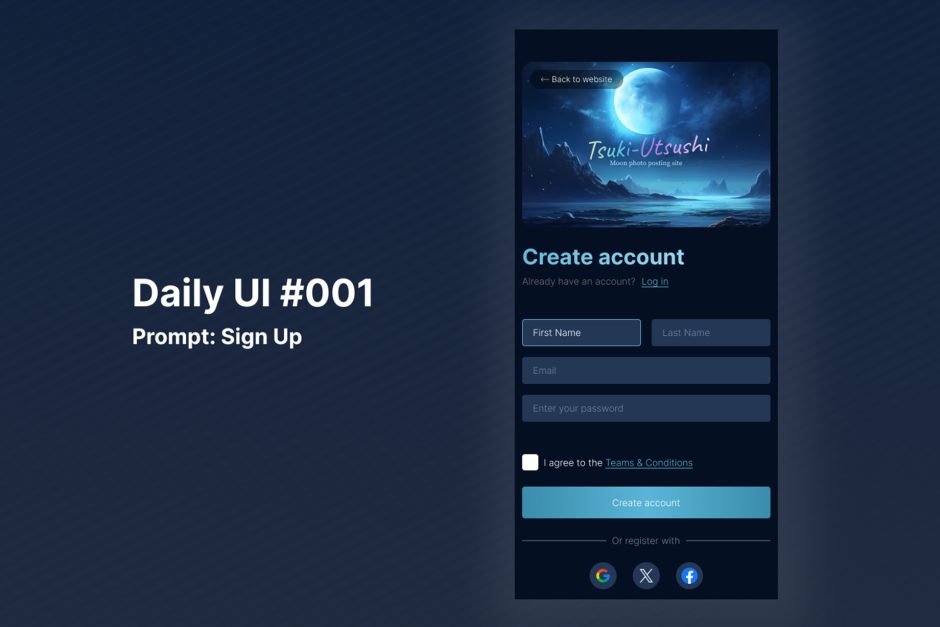
1. お題の概要: #001 Sign Up
ユーザーがアカウントを作成する際に表示されるページです。
登録がスムーズかつ、これからサービスを使ってもらうために視覚的に魅力的であることがとても重要と考えました。
2. 作成したデザインのポイント
- ビジュアルのテーマ
月の写真を投稿する架空のサービスサイトです。幻想的な表現になるように調整してみました。 - カラー選定
幻想的な表現に加え、光(夜の青白いイメージ)を連想させる明るめのブルー。背景は、全体的に落ち着いたダークトーンを使用し、メインのアクションボタンには視認性を高めるためのグラデーションカラーを採用しています。 - 入力フィールドの配置
シンプルで直感的なUIを心がけました。名前、メールアドレス、パスワードの順番に入力できるように配置し、使いやすさを考慮しています。 - 登録方法の選択肢
Google、X、Facebookなどの外部サービスを使って登録できるオプションを設け、ユーザーが手軽にサインアップできるよう工夫しました。 - 時短で!!!
3. 今後の課題
今回の「Sign Up」フォームは、ビジュアルデザインには力を入れましたが、サービスのことを考えると、登録してどんなことができるのか?や使ってみるワクワク感を伝えていくことがとても重要だと思っています。
サービスの説明やどんなことができるのか?等、ユーザーのベネフィットを簡潔にわかるようにすることが課題です。
また、実際に作る場合はWebサービスやアプリになると思いますので、実装する際の動作や使い勝手も検証が必要でしょう。さらに、レスポンシブデザインやアクセシビリティの観点からも最適化していく必要があると感じています。
4. 実際にサインアップ画面を作る際に考慮に入れるべき視点
今回はDaily UIチャレンジということで時短で作ってみましたが、実際の仕事でサインアップ画面を作る際には以下のような点を考慮に入れます。

本当はもっと、もっと色々と検証するのですが、今回はチャレンジということで。
Sign Up(サインアップ)画面をデザインする際には、UI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)の視点からいくつか重要な要素を考慮する必要があります。
以下に、必要な項目とデザインする際に考慮すべき点をまとめました。
1. UI(ユーザーインターフェース)の視点
よくある必要な項目
- 入力フィールド
- 名前(First Name, Last Name):一般的に、フルネームの入力が必要ですが、可能な限りシンプルにするために、名前だけのフォームにすることも考慮します。
- メールアドレス:ユニークで連絡手段になるため、必須項目。
- パスワード:強度が高いパスワードを設定させるために、ガイドやパスワード強度メーターを追加すると良い。
- 確認パスワード(オプション):入力ミスを防ぐために確認パスワードを追加することもありますが、最近では省略されることも多いです。
- チェックボックスで利用規約やプライバシーポリシーへの同意:法的に必要な場合が多い。リンクをクリックすることで、利用規約やポリシーが表示されるようにする。
- CTA(Call to Action)ボタン
- 「Create Account」または「Sign Up」ボタン:視認性が高く、クリックしやすいボタンにすることが重要です。
- ログイン画面へのリンク
- 「アカウントを持っている場合はこちらからログイン」といった案内を画面下部に配置し、既存ユーザーが簡単にログインページに移動できるようにします。
UIデザインでの考慮点
一貫性のあるデザイン
他のページと一貫性を保ったビジュアルデザインを心がけましょう。カラー、タイポグラフィー、ボタンのスタイルなどが統一されていることで、ユーザーは安心して操作できます。
視認性の高いデザイン
フォントサイズや入力フィールドの大きさは、視認性が高く、すべてのユーザーにとって読みやすいものにしましょう。特に、フォームのフィールド間のスペースを十分に取り、誤入力を防ぎます。
ボタンの色と配置
主要なCTA(「Create Account」など)は、目立つ色で大きく配置し、画面全体で最も注目される要素にすることで、ユーザーが直感的に行動を促されます。
エラーメッセージのデザイン
エラーメッセージが発生した際、ユーザーにどこが間違っているのか、次に何をすべきかが明確に分かるようにします。エラーメッセージはできるだけ具体的で、例えば「パスワードは8文字以上でなければなりません」などの具体的な内容を含むべきです。

エラーメッセージのデザインは特に重要です!今回はやってませんが。。。
UX(ユーザーエクスペリエンス)の視点
UXデザインでの考慮点
- 簡潔さとシンプルさ
サインアップ画面は、入力する項目を最小限に抑えるべきです。ユーザーは時間をかけたくないため、必須項目だけを残し、その他の項目は後で追加できるようにするなど、UXを向上させる配慮が必要です。 - 入力補助
オートコンプリート機能やリアルタイムのバリデーションを活用して、ユーザーが素早くエラーを発見し、修正できるようにします。例えば、メールアドレスが正しくないフォーマットで入力された場合、即座にエラーメッセージを表示するなどです。 - モバイルフレンドリー
サインアップ画面は、スマートフォンやタブレットでの表示にも最適化されていることが大切です。レスポンシブデザインを採用し、タップしやすい大きさのボタンや、入力しやすいフィールドサイズを用意します。 - 進捗フィードバック
フォームが複数ステップに分かれている場合、現在どのステップにいるのか、次に何をすべきかを明確に表示することで、ユーザーに安心感を与えます。また、進捗バーを表示して、全体の進捗状況を可視化するのも有効です。 - セキュリティ感
個人情報を入力するサインアップフォームでは、ユーザーに安心感を与えるため、セキュリティに関する情報を明記しましょう。SSL証明書の利用や、「情報は安全に保管されます」などの説明文を加えることで、信頼感を高めます。 - ソーシャルログインの提供
サインアッププロセスを短縮するため、Google、Facebook、Xなどのソーシャルログインを提供するのも有効な手段です。これにより、ユーザーがアカウントを簡単に作成できるようになります。
UIとUXを考慮したサインアップ画面のデザインでは、視認性の高い入力フィールド、簡潔なフォーム構成、リアルタイムのバリデーション、安心感を与えるセキュリティ対策が重要です。
ユーザーにとってシンプルかつストレスのない体験を提供することで、サインアップ率を向上させることができます。
4. まとめ

Daily UIチャレンジ1日目、無事に「Sign Up」フォームを作成しました。実はもう3回目くらいなのですが、毎日やるのはかなり大変で・・・。なので、基本100日走りきるつもりですがあえて、毎日という制限は取っ払って気長にやってみようと思います。
デザインスキルの向上と新しい発見があることを期待しています。次のお題も楽しみにしつつ、引き続き取り組んでいこうと思います。

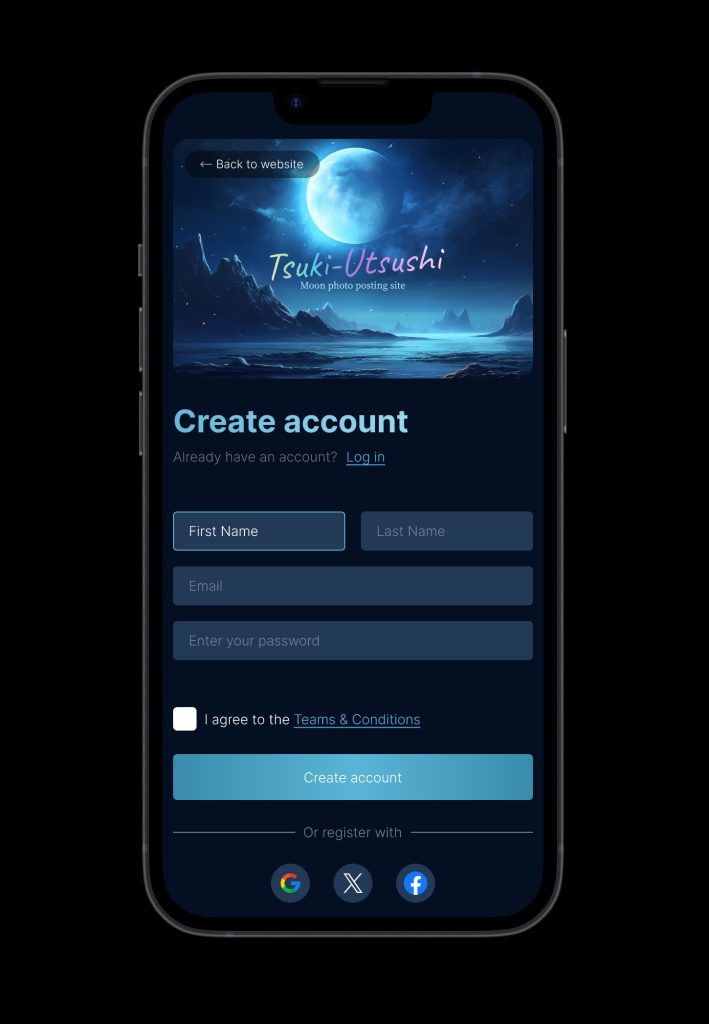
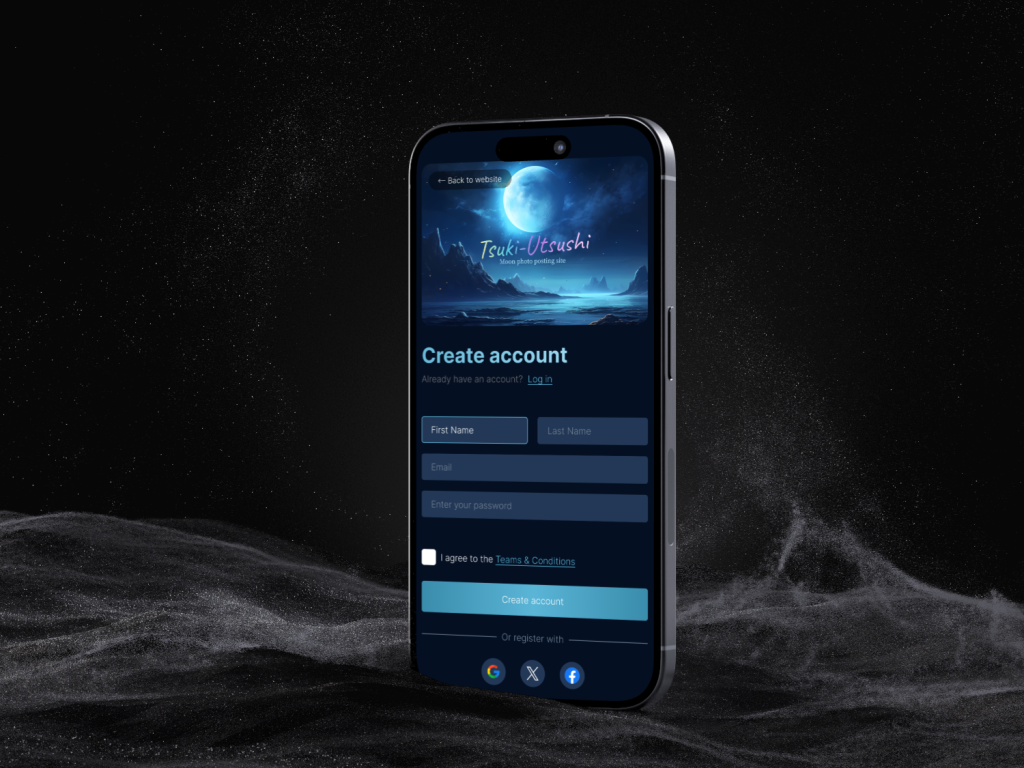
モックアップに入れてみるといい感じになるね。