1. モーショングラフィックスとは?その魅力と可能性
モーショングラフィックスは、静止画に動きを加えることで、視覚的なインパクトを生み出す表現手法です。
近年、SNSやウェブサイトなど、さまざまなシーンで活用されており、視覚的に伝えたいメッセージを強化する力があります。
この記事では、モーショングラフィックスの基本的な概要と、その持つ魅力について解説します。
動きが加わることでどのような変化が生まれるのか、その可能性を探ってみましょう。

静止画に動きが加わるだけで、ちょっとリッチに見えますね!
モーショングラフィックスの概要

モーショングラフィックスは、映像とデザインが融合した視覚表現の一種です。
映像編集ソフトやアニメーションツールを用いることで、静止画に躍動感を与え、より豊かなメッセージを伝えることができるからです。
例えば、広告動画やインフォグラフィックスでよく用いられる手法で、図表やアイコンに動きを加えることで視覚的な理解が深まります。
特にAfter Effectsは、豊富なエフェクトや柔軟なアニメーションが可能なため、モーショングラフィックスの作成に適しています。

動画のタイトルを動かしてリッチに見せたり、図を動かして更なる理解を促したり使い所は色々とあります。
モーショングラフィックスの魅力

モーショングラフィックスの魅力は、視覚的な訴求力が大幅に高まる点にあります。
動きがあることで静止画よりも情報量が増え、見た人の注意を引きやすく、記憶にも残りやすくなるからです。
例えば、製品紹介動画において、製品の特徴をアニメーション化すると、静止画だけの紹介に比べて視聴者の印象が強くなります。
視覚に訴えることで、短時間で多くの情報を伝えることが可能です。
モーショングラフィックスの今後の可能性

モーショングラフィックスは、今後さらに多様なシーンで活用されることが期待されています。
デジタルコンテンツが増加し、SNSやウェブ上でインパクトある情報を求める人が増えているためです。
現在、動画プラットフォームや広告だけでなく、UIデザインや教育コンテンツでもモーショングラフィックスの需要が高まってきています。
これからのデザインにおいては、モーショングラフィックスの技術があることで表現の幅が大きく広がるでしょう。

インフォグラフィックスをアニメーションしたりするとより伝わりやすくなりますよね!
2. After Effectsで始めるモーショングラフィックスの基本ツールと設定
さて、前置きが長くなりましたがモーショングラフィックを作成する上で欠かせないツールAfter Effectsの説明に入りたいと思います。
After Effectsは、モーショングラフィックスを制作するために幅広く使用されているツールです。
映像制作のプロも使うツールでもあるため、初心者にはどこから始めればよいのか悩むことも多いかと思います。
簡単に
モーショングラフィックスに必要な基本ツール

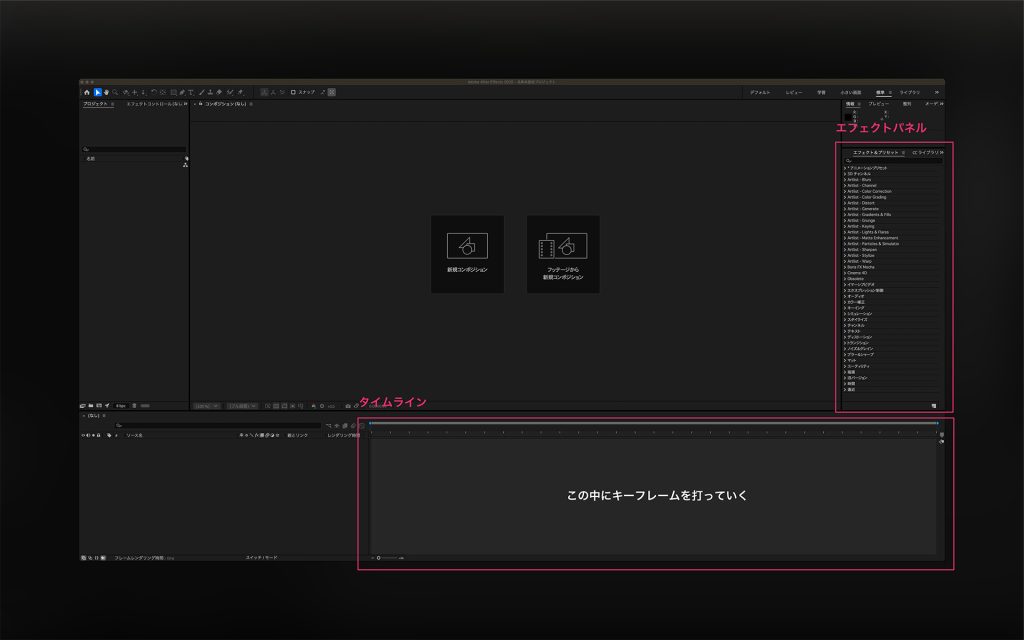
モーショングラフィックスを始める際、After Effectsの「タイムライン」「キーフレーム」「エフェクトパネル」が必須ツールです。
これらのツールが、アニメーションの基礎操作や効果を加えるのに必要だからです。
例えば、タイムラインではアニメーションの動きをコントロールし、キーフレームで位置やサイズなどの変更点を設定できます。
また、エフェクトパネルを使うことで、さまざまなアニメーション効果を加え、より豊かな表現が可能になります。
基本設定の押さえどころ
After Effectsでは、「フレームレート」「コンポジションサイズ」「レンダリング設定」が重要な初期設定です。
これらの設定によって、アニメーションの滑らかさや映像の品質が決まるからです。
たとえば、フレームレートは通常24fps(フレーム/秒)で設定しますが、スムーズな動きを出したい場合は30fpsや60fpsに変更することもあります。
コンポジションサイズは作成するメディアのサイズに合わせ、適切なものを選ぶことで視覚的な印象を最適化できます。
After Effectsでスムーズに制作するためのコツ
初心者は、プロジェクトの整理とレイヤー管理に注意することでスムーズに制作が進みます。
プロジェクトやレイヤーが煩雑になると操作が複雑になり、作業効率が低下するからです。
After Effectsでは、多くのレイヤーやエフェクトを使うため、フォルダ分けや名前の付け方を工夫するだけで操作がわかりやすくなり、完成までの流れがスムーズになります。
特にアニメーションの確認時に役立ち、ミスも減ります。
3. After Effectsを短時間で習得できる!初心者におすすめの基本ポイント
After Effectsでモーショングラフィックスを始めたいけれど、「時間がかかりそう」「複雑そう」と思っている方も多いのではないでしょうか。
しかし、実は初心者でも短時間で身に付けられる基本ポイントがいくつかあります。
この見出しでは、すぐに実践できる重要ポイントを厳選してご紹介します。
簡単なテクニックで効果を最大化させ、短時間で習得できるモーショングラフィックスの魅力を体験してみましょう。
基本のキーフレーム操作
キーフレームの操作を覚えると、簡単にアニメーションを作成できます。
キーフレームは、オブジェクトの動きやサイズ、透明度などを設定し、アニメーションをコントロールする基本機能だからです。
例えば、オブジェクトの位置を動かしたい場合、開始位置と終了位置にキーフレームを設定するだけで、間を補完した動きをAfter Effectsが自動的に作成してくれます。
これにより、滑らかな動きを簡単に作り出すことが可能です。
イージーイーズ機能の活用
イージーイーズ機能を使うと、動きが自然でスムーズなアニメーションに仕上がります。
この機能を使うと、キーフレームの間の動きを緩やかにすることで、よりリアルな動きが表現できるからです。
例えば、オブジェクトが画面外から飛び込んでくるアニメーションでは、イージーイーズを適用することで、動きが速すぎず自然な減速感が加わります。
このシンプルな操作で、アニメーションの質が一段と向上します。
プリセットの利用
After Effectsのプリセットを活用することで、すぐに使えるアニメーション効果が手に入ります。
プリセットはあらかじめ設定されたアニメーション効果で、初心者でもワンクリックで簡単に適用できるからです。
After Effectsには、テキストや図形のアニメーション、トランジション効果など、豊富なプリセットが揃っています。
これらを利用することで、一から設定する必要がなく、手軽に動きのある表現が実現可能です。
4. After Effectsでモーションを加えるだけで静止画が生き生きと変わる理由
モーショングラフィックスは、ただの静止画に動きを加えるだけで驚くほど印象が変わります。静止画に少しの動きを加えることで、デザインが生き生きとし、視覚的に人を惹きつける効果が高まります。
この見出しでは、モーションを加えることで静止画がどのように変わり、なぜ効果的な表現になるのか、その理由に迫ります。
視覚的な訴求力が増す
モーショングラフィックスによって、静止画の視覚的な訴求力が飛躍的に向上します。
動きがあることで、見る人の注意を引きつけやすくなり、印象に残りやすいからです。
例えば、広告バナーなどでは、アニメーションが加わることでクリック率が向上することが報告されています。静止画よりも動きのあるコンテンツの方が視覚的に興味を引き、情報が記憶に残りやすいのです。
情報量が増え、伝えられるメッセージが強まる
モーションを加えることで、静止画よりも多くの情報を視覚的に伝えることができます。
アニメーションで段階的に情報を表示できるため、見る人が無理なく内容を理解できるからです。
例えば、インフォグラフィックスにアニメーションを加えると、数字や図形が順を追って表示され、情報の流れが整理されて伝わりやすくなります。
これにより、視聴者にとっての情報の受け取りがスムーズになり、メッセージが強まります。
視覚効果が感情に影響を与える
モーショングラフィックスは、感情に訴えかける力を持っています。
動きにはリズムやテンポがあり、それが視覚的な楽しさや期待感を生み出すからです。
例えば、製品紹介の動画において、商品の登場をスムーズなモーションで演出すると、視聴者の期待感やワクワク感を引き出すことができます。このように、モーショングラフィックスは感情に訴えかけ、視聴者の関心を引き続ける効果があります。
5. After Effectsで使えるシンプルなアニメーションの作り方
After Effectsを使い始めたばかりの方でも、シンプルなアニメーションならすぐに作成することが可能です。
ここでは、基本的な操作で簡単に実現できる「スライド」「フェード」「ズーム」の3種類のアニメーションの作り方を紹介します。
これらのアニメーションは応用も効くので、まずはシンプルなテクニックを押さえて、実践に役立てましょう。
スライドアニメーションの作り方
スライドアニメーションは、オブジェクトを横や縦に動かすだけで簡単に作成できます。
After Effectsのキーフレーム機能で位置の開始と終了を設定するだけで、オブジェクトが滑らかに移動する動きを作れるからです。
例えば、オブジェクトの開始位置を画面外に、終了位置を画面内に設定することで、オブジェクトが画面内にスライドインする動きを表現できます。シンプルながら効果的で、インフォグラフィックスやタイトルの導入などでよく使われるテクニックです。
フェードアニメーションの作り方
フェードアニメーションでは、オブジェクトの透明度を変化させることで、出現や消失の効果を簡単に表現できます。
After Effectsでは、オブジェクトの透明度(Opacity)にキーフレームを設定するだけでフェードインやフェードアウトの効果を作れるからです。
透明度を0%から100%に設定すると、オブジェクトがゆっくりと現れるフェードインの動きが完成します。この方法は、自然な出現や消失を演出でき、場面転換やシーンの始まりなどに最適です。
ズームアニメーションの作り方
ズームアニメーションは、オブジェクトのスケール(サイズ)を変えるだけで、シンプルに迫力ある動きを加えることができます。
スケールにキーフレームを設定することで、拡大や縮小をコントロールでき、視覚的なインパクトを簡単に作り出せるからです。
例えば、開始位置でスケールを100%に設定し、終了位置で150%に設定することで、オブジェクトが拡大するズームイン効果を生み出します。視覚的な迫力が加わるため、注目させたいシーンやインパクトのあるシーンに適しています。
6. 中堅デザイナー向け!モーショングラフィックスでスキルアップするためのステップ
モーショングラフィックスの基礎がわかってきたら、さらに一歩進んで自分のスキルとしてしっかり身につけ、他のデザイナーと差をつけていきたいですよね。
ここでは、モーショングラフィックスの実力をさらに高めるためのステップをご紹介します。より高度なテクニックに挑戦し、自分のデザインに動きの表現を取り入れることで、スキルアップを目指しましょう。
1. テンプレートのカスタマイズで応用力を高める
テンプレートのカスタマイズを通じて、既存の動きを自分の作品に合うように変える力を身につけましょう。
テンプレートを使用することで、プロが作成した動きの構造を学び、自分の制作に取り入れやすくなるからです。
例えば、既存のテンプレートを使って、色やサイズ、タイミングを調整することで、作品全体の雰囲気やメッセージ性に合わせたアニメーションが可能です。
これにより、カスタマイズスキルが高まり、幅広いシーンで応用できるようになります。
2. 複合アニメーションで表現の幅を広げる
一つのオブジェクトに複数のアニメーションを組み合わせることで、より複雑で魅力的な表現ができるようになります。
複合アニメーションにすることで、動きに奥行きが生まれ、単調になりがちなアニメーションに変化を加えることができるからです。
例えば、スライドとフェード、ズームを組み合わせたアニメーションを作ることで、動きにダイナミズムが生まれます。これにより、視覚的に飽きさせない表現が可能になり、デザインのクオリティが大きく向上します。
3. オリジナルアニメーションを作ってスキルの独自性を高める
オリジナルのアニメーションを作成することで、他と差別化された表現ができ、自分ならではのスタイルを確立することができます。
オリジナルの動きは、独自の発想力や技術力の証となり、他のデザイナーとの差別化につながるからです。
After Effectsの豊富なエフェクトや機能を駆使し、動きのバリエーションを探求することで、自分の作品に最も適したアニメーションを作り出せます。
こうした独自のスタイルは、ポートフォリオやクライアントワークでも強みとしてアピールできるでしょう。