CSSは進化を続けており、新しいセレクターやプロパティが追加されることで、Webデザインや開発の可能性が広がっています。
2022年くらいからCSSの進化は目覚ましくCSSだけで実現できることがかなり増えてきました。その中でも注目すべきが、:has()擬似クラスです。自分の技術のキャッチアップがてらに色々と調べたり検証してみました。せっかくなので記事にすることにしました。
CSSの進化はわかっているけどあまりキャッチアップできていないなぁ〜という方、一緒に学んでいきましょう。
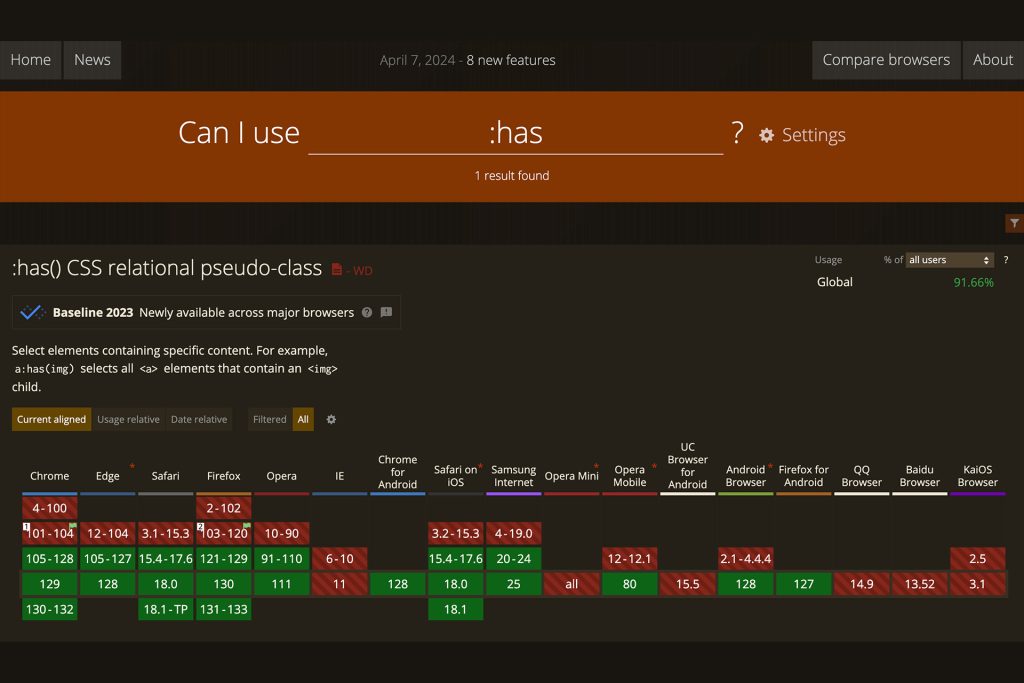
※:has()擬似クラスは、2023年12月にFirefoxにも対応されましたので、現時点で基本的にモダンブラウザで使用が可能と考えていただいて大丈夫です。

https://caniuse.com/?search=has

定期的に技術のキャッチアップしていかないとね!
:has()擬似クラスとは?
従来、親要素が特定の子要素を持つかどうかに応じてスタイルを変えるためには、JavaScriptを使う必要がありましたが、:has()の登場により、このような条件付きのスタイリングをCSSだけで実現できるようになりました。
これは特にインタラクティブなUIデザインや、動的なレイアウトの制御において大きな利点をもたらします。
この記事では、:has()擬似クラスの基本的な使い方から、実際のユースケースまでを解説し、従来のコーディングスタイルをどのようにアップデートできるのかを紹介します。
Webデザイナーやフロントエンドエンジニアがこの新しい擬似クラスを活用することで、より簡潔で効率的なCSSコーディングが可能になります。
:has()の使い方
:has()は、CSSにおいて親要素が特定の子要素を持つ場合にスタイルを適用できる擬似クラスです。
これにより、親要素と子要素の関係を簡単にデザインへ反映させることができ、JavaScriptを使わずにインタラクティブなUIを作成することが可能になります。
基本的な書き方
:has()擬似クラスは、指定した要素が特定の子要素を持つ場合、その親要素に対してスタイルを適用します。
基本的な構文は以下の通りです。
親要素:has(子要素) {
/* 親要素に適用するスタイル */
}.card:has(img) {
border: 2px solid blue;
}See the Pen :has()_01 by R (@rkpg) on CodePen.
このコードは、<div class=”card”>要素の中に<img>タグがある場合、その<div class=”card”>に青いボーダーを追加します。
つまり、:has()擬似クラスは、「指定された子要素(この場合は<img>)を持つ親要素(<div class=”card”>)」に対してスタイルを適用することを意味します。
もう一つ見てみましょう。
:has()は、インタラクティブなレイアウトや動的なコンテンツの制御に非常に便利です。
例えば、フォームの状態に応じて、そのラベルや親要素のスタイルを変更することも可能になります。
以下の例では、チェックボックスがチェックされた場合、その親要素の背景色を変えることができます。
.form-group:has(input[type="checkbox"]:checked) {
background-color: Aquamarine;
}See the Pen Untitled by R (@rkpg) on CodePen.
上記のように、:has()は、UI/UXにおいても役立ちます。
フォームフィールドやコンテナ要素が特定のコンテンツを持つかどうかに基づいてスタイリングを変更できるため、ユーザーインターフェースの視認性や操作性を向上させることが可能です。
:has()擬似クラスを使うことで、より洗練された、効率的なCSSコーディングが実現します。
旧来の実装方法との比較
旧来の実装方法
旧来のCSSの実装方法では、親要素の状態に基づいて子要素にスタイルを適用することが一般的でした。
しかし、子要素の状態に基づいて親要素をスタイルすることはできませんでした。
このため、複雑な条件付きスタイリングを実現するには、JavaScriptが必要でした。ここで、旧来の実装方法と:has()擬似クラスを使った新しい方法の違いを見てみましょう。
従来、特定の子要素に基づいて親要素にスタイルを適用するには、JavaScriptを使う必要がありました。
たとえば、フォーム内のチェックボックスが選択されているかどうかで親要素のスタイルを変えたい場合、次のようなJavaScriptコードが必要でした。
const checkbox = document.querySelector('input[type="checkbox"]');
const parent = checkbox.closest('.form-group');
checkbox.addEventListener('change', function() {
if (checkbox.checked) {
parent.style.backgroundColor = 'Aquamarine';
} else {
parent.style.backgroundColor = '';
}
});
この方法では、JavaScriptを使ってイベントリスナーを追加し、状態に基づいてスタイルを変更する必要があり、HTML構造に依存するため、管理が難しくなることもあります。
:has()擬似クラスを使った新しい実装方法
一方、:has()擬似クラスを使用することで、JavaScriptなしでこのような動作が可能になりました。
上記のようなチェックボックスの状態に基づくスタイリングは、以下のCSSコードだけで実現できます。
.form-group:has(input[type="checkbox"]:checked) {
background-color: Aquamarine;
}この方法は、以下のようなメリットがあります。
- シンプルで直感的:
HTMLとCSSだけで状態に基づくスタイリングが可能になるため、コードがシンプルで読みやすくなります。 - 保守性が向上:
JavaScriptの依存が減ることで、CSSのみでスタイルを制御でき、コード全体の保守性が向上します。 - 効率的なパフォーマンス
CSSは通常、レンダリングエンジンが最適化して処理するため、軽量であり、パフォーマンスの面でも有利です。
旧来の実装方法では、子要素に基づいて親要素をスタイルするためにJavaScriptが必須でしたが、:has()擬似クラスを使うことで、CSSだけでこれを実現できるようになりました。
これにより、コードが簡潔になり、メンテナンスが容易になるほか、動的なデザインも簡単に実装できるようになったのが大きなメリットです。




