少し前に思い立って、再びDaily UIチャレンジに挑戦することにしました。今回のお題は2日目、「Credit Card Checkout」です。
ECサイトなどで商品を購入する際、決済画面は購入の最終ステップであり、ユーザーにとっても非常に重要な場面です。ここをスムーズにクリアしてもらえれば、「購入する」ボタンを押してもらうだけで、実際の購入に繋がります。
今回も前回同様、ざっくりとデザインを作成しました。この記事では、その制作過程や考えたポイントについて簡単に紹介していきたいと思います。
1. お題の概要: #002 Credit Card Checkout
ECサイトでの決済画面は、ユーザーにとって購入の最終ステップであり、非常に重要な場面です。
スムーズな操作性と視覚的な魅力が求められます。
2. 作成したデザインのポイント


- 色合いと背景の選定
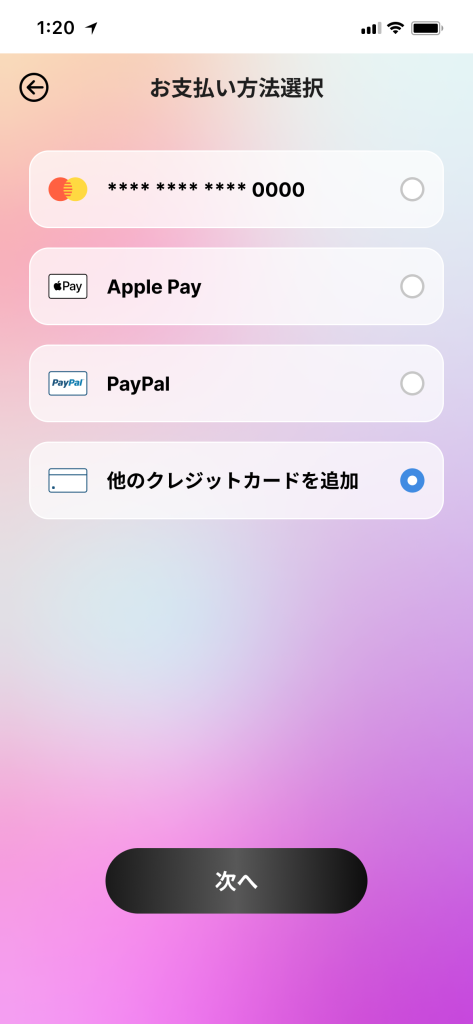
今回のデザインでは、グラデーションの背景を採用しました。暖かみのあるピンクやパープルのグラデーションを使い、支払いプロセスにおいてリラックス感とフレンドリーな印象を与えるようにしました。これにより、ユーザーに心理的な負担をかけず、気軽に決済を進められる雰囲気を演出しています。 - 明確な階層構造
選択肢がはっきりと目立つように、支払い方法(クレジットカード、Apple Pay、PayPalなど)の選択肢はボックスで区切り、それぞれがわかりやすく配置されています。また、選択された状態が直感的に理解できるよう、ラジオボタンで選択状態を視覚的に示しています。これにより、ユーザーは迷わずスムーズに選択を進められます。 - 適切なUIスペースの確保
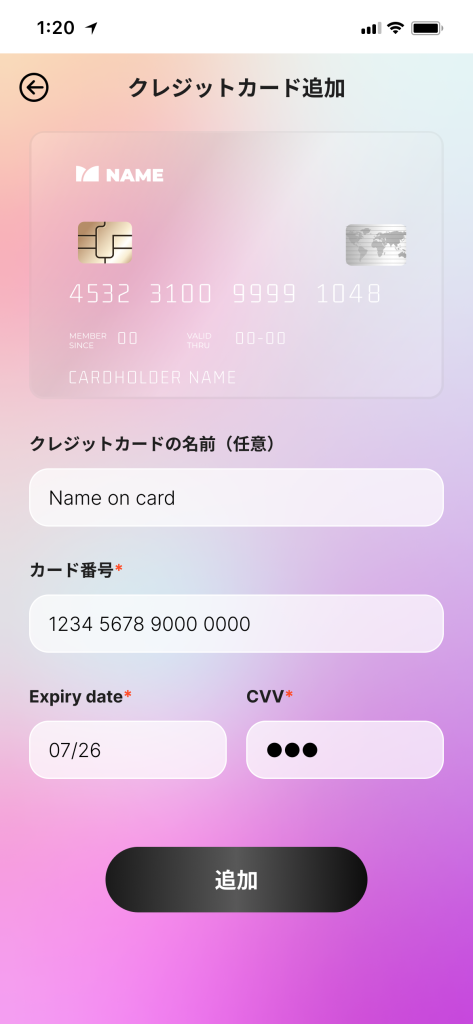
各項目の間に十分な余白を設けることで、視認性が高く、操作がしやすいレイアウトを心掛けました。特にクレジットカードの入力欄では、ユーザーが素早く情報を確認できるよう、各フィールドに十分なスペースを確保しています。これにより、入力ミスを防ぎ、入力体験を向上させています。 - アイコンの活用
Apple PayやPayPalのロゴを効果的に使用することで、ユーザーが視覚的に判断しやすく、支払い方法を選ぶ際の時間を短縮できます。これにより、視覚的な誘導がスムーズに行え、信頼感のあるデザインを実現しています。 - 次へのボタンの目立たせ方
アクションボタンである「次へ」や「追加」は、ユーザーが操作を進める際に最も重要な要素です。そこで、大きく、目立つ黒を基調としたボタンを採用し、他の部分と対比をつけています。これにより、迷わず次のアクションに移行できる設計にしています。
このように、UI/UXの観点から、視覚的な誘導や操作しやすさを重視したデザインを心掛けました。
3. 今後の課題
今回のクレジットカード決済画面のデザインを通じて、多くの点でユーザビリティを意識したUIを実現できたと思いますが、今後さらに改善するべき課題も見えてきました。
まず、アクセシビリティの向上が一つの課題です。例えば、色覚に障害のあるユーザーに配慮して、背景のグラデーションやボタンの色選びを見直す必要があります。色だけで選択状態を示すのではなく、視覚的なフィードバック(チェックマークやハイライト)を追加することで、誰にでも分かりやすいデザインにすることが重要です。
次に、レスポンシブデザインの最適化も課題として残っています。スマートフォンやタブレットなど、さまざまなデバイスでの表示に対応するために、各コンポーネントのサイズやレイアウトが適切に調整されているかをさらに確認し、より快適なユーザー体験を提供できるようにすることが求められます。
最後に、ユーザーの支払いデータ保護についても、セキュリティを考慮したデザインを一層強化する必要があります。特に、クレジットカード情報を入力する際のセキュリティの強化(例えば、暗号化の視覚的な表現やユーザーへの安心感を与えるデザイン要素)を取り入れることも重要です。
これらの改善点に取り組み、よりユーザーに信頼され、使いやすい決済画面を目指して今後もデザインの向上に努めたいと考えています。
4. 実際にクレジットカードのチェックアウト画面を作る際に考慮に入れるべき視点
クレジットカードのチェックアウト画面をデザインする際には、ユーザーの使いやすさと安全性を最大限に考慮する必要があります。以下の視点を念頭に置きながらデザインすることで、使いやすく安心感のある決済体験を提供できます。
1. ユーザビリティの向上
ユーザーがシームレスに支払いを完了できるように、フォームのフィールド数は最小限に抑え、シンプルで直感的な操作を実現することが重要です。たとえば、カード番号、名前、有効期限、CVVコードなどの必須項目は、必要最低限の情報だけに絞り、入力しやすいデザインを目指しましょう。
2. 視覚的なフィードバック
ユーザーがフォームに入力した内容をリアルタイムでフィードバックすることで、エラーを未然に防ぐことができます。たとえば、カード番号や有効期限が間違っている場合は、即座にエラー表示を行い、ユーザーに修正を促すといった工夫が求められます。また、入力したカード番号に応じて自動的にカードのブランド(VISA、MasterCardなど)が表示されると、視覚的な安心感が増します。
3. アクセシビリティ
全てのユーザーが快適に利用できるよう、アクセシビリティにも配慮しましょう。色覚障害や視覚障害のあるユーザーのために、カラー選択に頼るのではなく、明確なラベルやテキスト、ボタンの役割を示すアイコンなども併用することが大切です。
4. セキュリティ
クレジットカードの情報を入力する際に、ユーザーが安心できるよう、セキュリティに関する視覚的な要素を盛り込みましょう。たとえば、SSLの暗号化を示すアイコンや「このページは安全です」といったメッセージを表示することで、セキュリティ意識が高いユーザーにも安心して利用してもらえます。
5. モバイルフレンドリーなデザイン
多くのユーザーがスマートフォンを利用して支払いを行うため、モバイルフレンドリーなデザインが不可欠です。画面サイズに応じたレスポンシブデザインを採用し、指で操作しやすい大きさのボタンやフィールドを配置することがポイントです。また、キーボードを自動的に切り替える(数字入力フィールドでは数字キーボードが表示されるなど)ことも重要です。
6. 一貫性のあるデザイン
デザイン全体の一貫性を保つことで、ユーザーが安心感を持ちながら操作できます。ボタンやフォームフィールドのスタイル、フォント、色合いなど、UIデザインの一貫性を確保することで、視覚的に心地よく、信頼性の高いチェックアウト画面を提供できます。
これらの視点を取り入れてデザインを行うことで、ユーザーに信頼される、使いやすいクレジットカード決済画面を作り上げることができます。
4. まとめ
クレジットカードのチェックアウト画面のデザインは、ユーザーにとっての使いやすさと安心感が何よりも重要です。シンプルで直感的な操作ができるデザイン、リアルタイムの視覚フィードバック、アクセシビリティの配慮、そしてセキュリティ対策は、ユーザーがスムーズに決済を完了できるための基本的な要素です。また、モバイルフレンドリーなデザインや一貫性のあるUI設計も、ユーザーにストレスを感じさせない快適な体験を提供するために必要です。
今回のデザインプロセスではこれらのポイントを考慮し、さらに改善すべき点が見えてきました。次のステップでは、さらなるユーザビリティ向上や新しいデザイン要素の取り入れを目指していきます。
Daily UIとは?
Daily UIは、UI(ユーザーインターフェース)デザインのスキルを向上させるためのチャレンジプログラムです。
100日間にわたって、毎日1つのデザイン課題が提示され、デザイナーはそれに取り組むことで実践的なスキルを磨いていきます。
課題の内容は、実際のUIデザインに役立つものも多く日々のトレーニングを通じてクリエイティブな発想力やデザインの引き出しを増やすことができます。
特にUI/UXデザイナーやグラフィックデザイナーにとって、自分のスキルを次のレベルに引き上げるための有効な挑戦です。

UIデザイナーを目指す人はぜひチャレンジしてみてください!




