今回はたまたま見つけた「DesignSpotさん」のPhotoshopのチュートリアルを実際にやってみたので、そのアウトプットをシェアしたいと思います。
PhotoshopやIllistratorのチュートリアルは日頃から目についたようなものをよく取り組んでいます。
長年クリエイターとして現場で制作をやっていると、やはりいろんなテクニックや表現を学びつつけ、自分の成果物で色々と試してみたいからです。
また、アプリケーションはどんどん進化している点、一つの表現をする上でやり方というのが一つでないことが多い点なども挙げられます。
まだ経験が浅いうちはずっと勉強しないといけないので大変と思われる方もいると思いますが、自分は新しいテクニックや方法を学ぶことはほとんど遊びのように楽しみながらできるようになっています。
クリエイターとしてやっていく上で腕を磨いて損はありません。
ぜひ自分でチャレンジしたい表現や気になったものを見つけた際は、お試しのつもりでやってみてください。
今回のチュートリアルの内容を通じて、経験の浅い方にも結構斬新な新しいテクニックを身につけられるのではないか?いろんなアイディアが広がるのではないか?と感じる部分が多くありましたので記事にしてお伝えします。

楽しんでできることが一番!
チュートリアルの概要
概要と書きましたが、「DesignSpotさん」のサイトで確認するか、YouTubeで見た方がイメージが湧くでしょう。
このチュートリアルは、Photoshopを使って簡単に効果的なデザインを実践できるものでした。
デザインのアイディアの一つになりうりますし、初心者でも少し慣れていれば十分に取り組めるレベルだと思います。
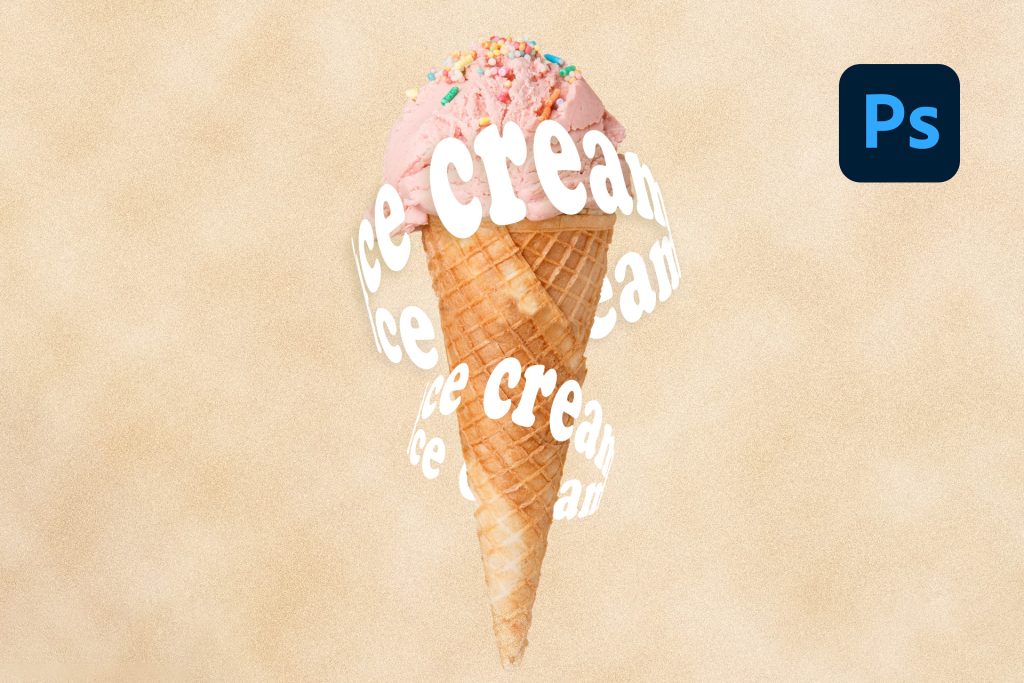
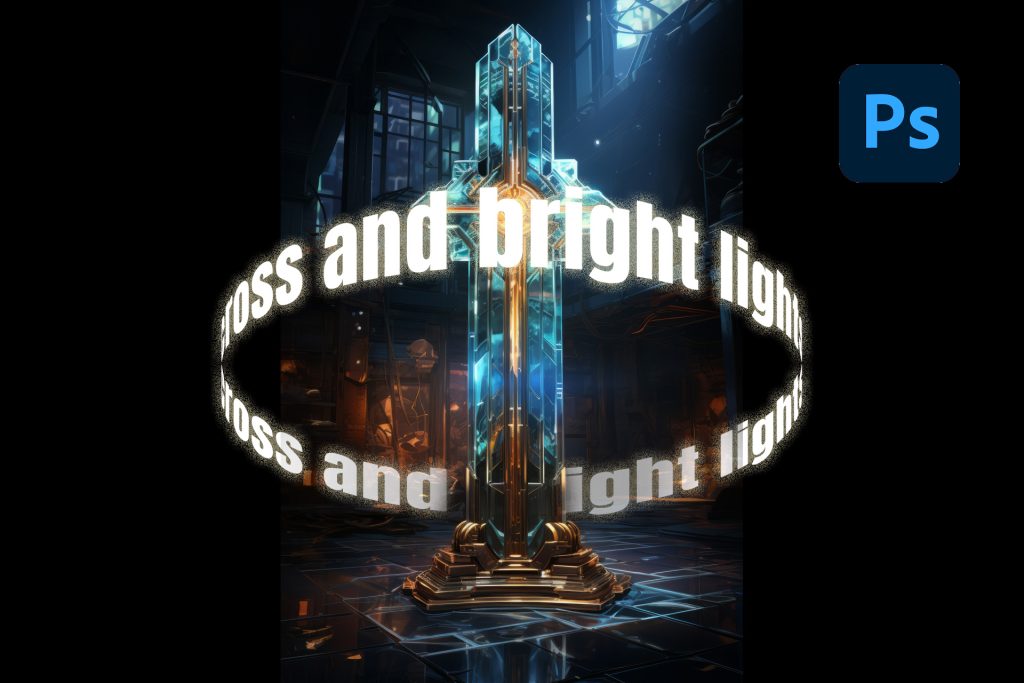
使用するツールは基本的にPhotoshopのみで、基本的にはテキストレイヤー操作とそのレイヤーへの変形でデザインを構築していきます。
最終的には、プロフェッショナルな見た目のグラフィックが出来上がるチュートリアルです。
実際にやってみた



チュートリアル通りに進めたことで、予想以上に簡単に今後の制作に活かせるようなものになりました。
次のプロジェクトでも活用できそうです。

よく見ると荒いところがたくさんなので、よく見ないで〜。
学びと感想
Photoshopの変形自体はあまり使うことがなかったのですが(このようなテキストの変形はIllustratorでやっていた。)、このチュートリアルを通じてこれからはもう少し使ってみようと思えました。バナーとか、サイトのビジュアル部分の作成にかなり有効な印象です。
初心者でも挑戦できる内容ですが、作ったテキストと背景をうまく組み合わせるには細かい調整が必要な部分もあると思います。
繰り返し練習することで技術が身についていくことでしょう。
まとめ
自分はかなり雑にやってみましたが、気軽に色々とチュートリアルを試してみるのはおすすめです。
今回のチュートリアルで学べたことは多く、一つやっただけでもデザインの幅が広がりました。
デザインをスキルアップしたい方には、このようなチュートリアルを通じて新しい技術を学ぶことをおすすめします。次は、より高度なチュートリアルに挑戦し、さらなる成長を目指していきたいです。
「DesignSpotさん」の記事には他にも気になるものを見つけたのでもう少しやってみようと思います。
繰り返しになりますが、デザインチュートリアルを定期的に行うことは、デザイナーとしてのスキル向上に大きな効果があります。
定期的なチュートリアルの実践は、普段の仕事では使用しない機能やツールの活用方法を学ぶ良い機会となります。
特に、PhotoshopやIllustratorのような多機能なソフトウェアでは、知らない機能や効率的な使い方が多く存在するため、定期的にチュートリアルを取り入れることで効率アップが期待できます。
さらに、クリエイティブな思考を刺激し、新しいアイデアやインスピレーションを得る機会も増えます。定期的に取り組むことで、デザインの基礎力を強化し、自分のスタイルや技術を磨き続けることができるのです。

ファイトー!!





