ロゴデザインの世界は、常に新しいトレンドが生まれ続けています。
最近、その中でも特に注目を集めているのが、立体感と奥行き感のある3Dロゴです。
このようなロゴは、ブランドの存在感を強調し、視覚的なインパクトを与えるため、ますます人気が高まっています。
しかし、3Dロゴを作成するのは決して簡単な作業ではありません。
特に、Illustratorの3D機能やマテリアル機能を初めて使う方にとっては、最初の試みで満足のいく結果を得るのは難しいかもしれません。
私自身、失敗続きですが、その過程で多くの学びを得ることができました。
なぜ3Dロゴを学ぶべきなのでしょうか?その理由は、3Dロゴがデザインに与える強力なインパクトにあります。
立体的なロゴは、平面的なデザインとは異なり、視覚的な深みとダイナミズムを持ち、ブランドやメッセージをより強く、より鮮明に伝えることができるのです。この記事を通じて、3Dロゴデザインの基本を学び、あなたのデザインスキルを次のレベルへと引き上げていきましょう。
特に、Adobe PhotoshopやIllustratorのスキルアップを目指す若手デザイナーの方々に向けて、自分が人柱になって失敗の仕方やその後のリカバリー方法の参考に少しでもなれるようにまとめてみました。

何度も言う!俺の屍を超えていけ!
作る参考を集め、観察する
3Dと言っても色々とある。
グラデーションを巧みに使って陰影を表現し立体的に見せたもの。
3Dエフェクトを使ってリアルな3Dオブジェクトのように加工したもの。
グラフィック表現で立体的に見せたもの。
今回は2番目のロゴのように「ぷるるんっとした」効果を目指して調整して行ってみようと思います。
3Dロゴ作成の基本ステップ
- 必要なツールとソフトウェア: Adobe Illustratorの最新版(を使用)
ロゴの基盤となるフォントを選んで、アウトライン化する。

最初はシンプルな形状がいいと思います。

スタライズ→角を丸くするをしたり、スムーズツールで曲線を整えたりしました。

ぷるんとした感じにしたかったので極力角を取りました。

- ベースシェイプに3D効果を適用し、立体感を出す。
- 押し出しや回転の設定を行い理想的な角度を見つける
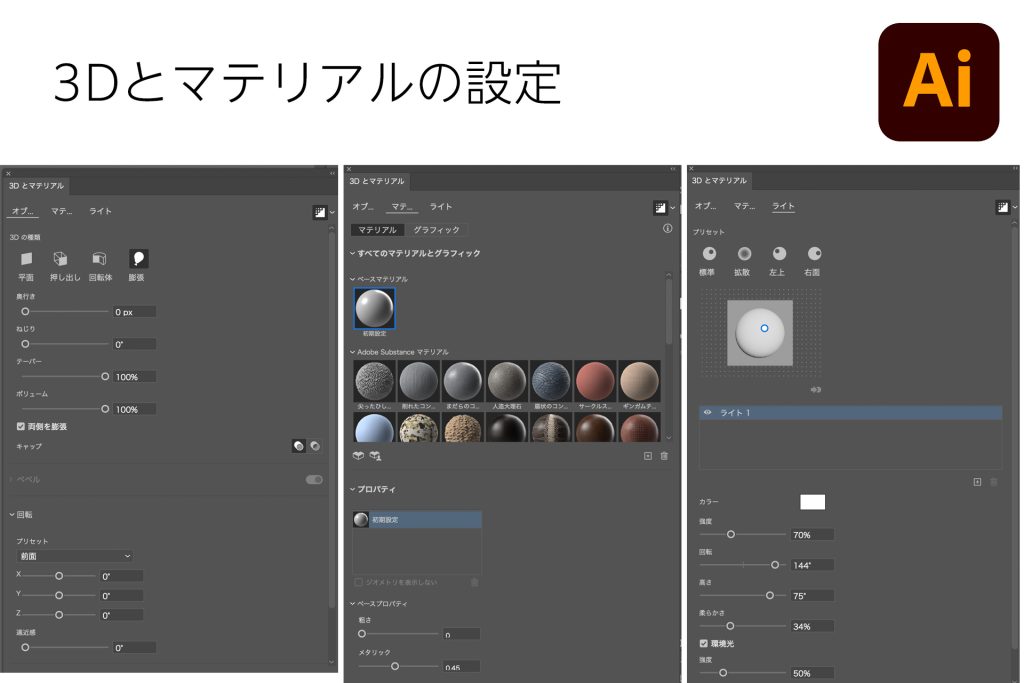
- 3Dオブジェクトにマテリアルを適用し、質感や色を調整。
- ライティングとシャドウの調整



一応想定していたぷるるんっとしたやつはできました。
シャドウの色が濃すぎてちょっと気持ち悪いのですが、シャドウ部分だけの調整ができるのかできないのかが今の所わからずでした。もうちょっと触る必要ありそうです。
失敗から学ぶ!よくあるミスとその回避法
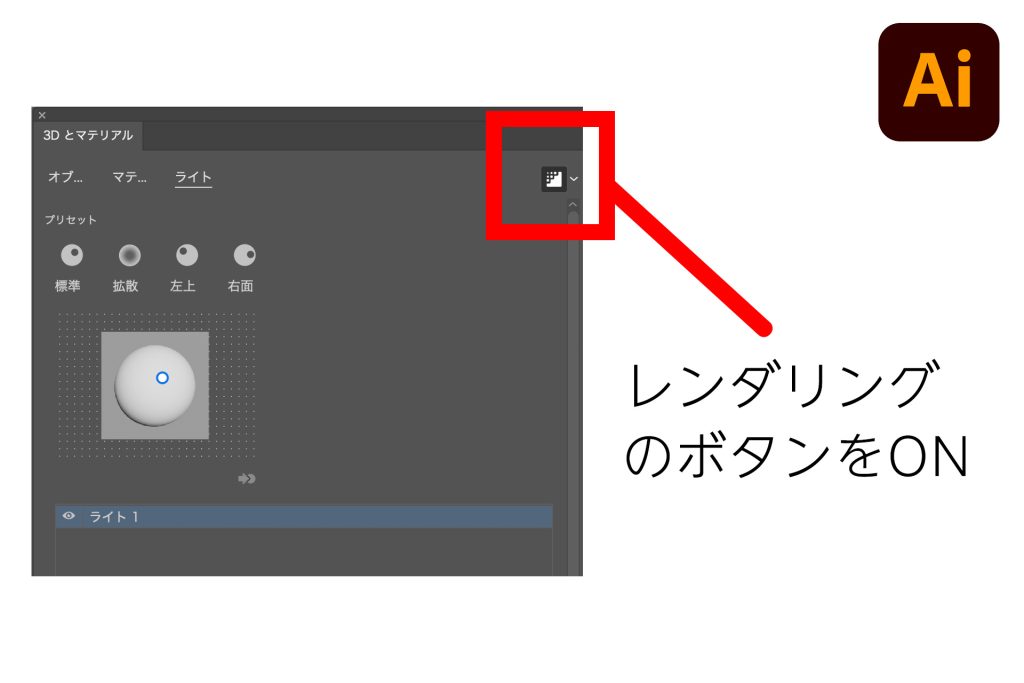
レンダリングせよ!
前回の自分の3Dのロゴの一番の失敗理由がわかりました。
妙に野暮ったい、リアリティのない理由はレンダリングをしていなかったためでした。

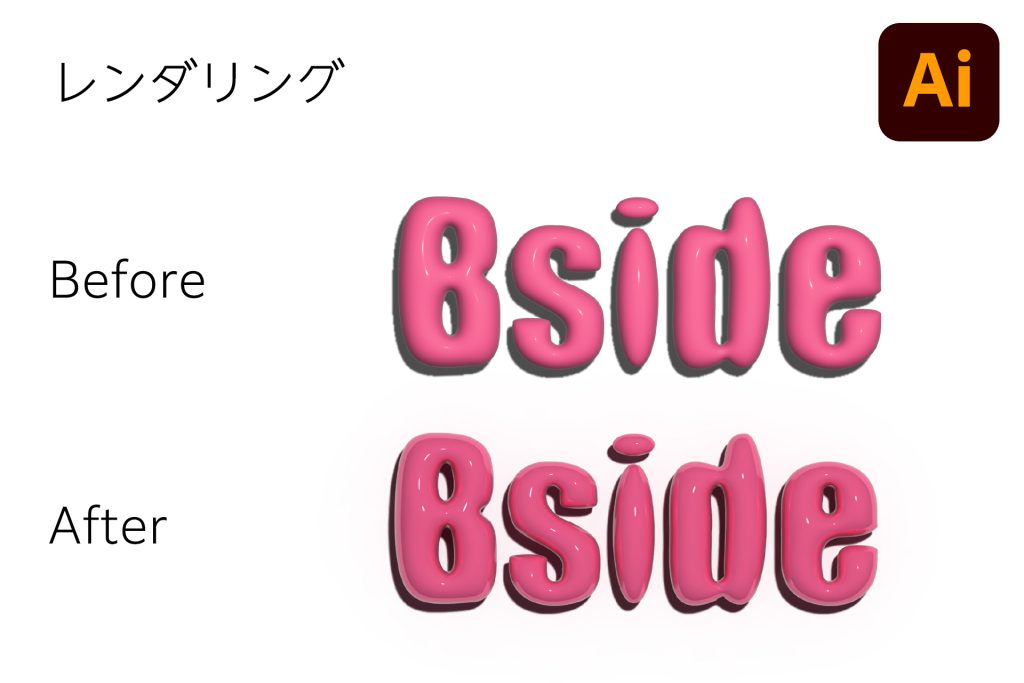
今回はある程度想定してぷるるんっとしたものになっていますが、BeforeとAfterを見比べてみてください。
質感の違いがわかりますか?レンダリングボタンをする必要があることを知らなかったための失敗でした。

まとめと振り返り
今回のチュートリアルを通じて、3Dロゴデザインの基本から応用までを振り返ることができました。
Illustratorの3D機能とマテリアル機能を使いこなすことで、立体感と奥行きのあるロゴを作成する方法を学びましたが、その中で特に重要なポイントがいくつかありました。
まず、シンプルな形状からスタートし、3D効果を適用して徐々に立体感を出していくステップ。
この段階で形が崩れないように注意を払うことが大切でした。
また、ライティングやシャドウの設定も、ロゴの完成度に大きく影響する重要な要素であることを学びました。
適切な光源の設定が、ロゴの立体感を際立たせ、プロフェッショナルな仕上がりに繋がります。

シャドウの設定は引き続き課題!でも光源と陰影をもう少し追い込めればクオリティは上がるはずです!
そして、何より今回の学びの中で最も大きな教訓となったのは、「レンダリングの重要性」です。
過去に3Dロゴ制作に挑戦した際、私は3Dオブジェクトを作成しただけで安心してしまい、最後のレンダリングプロセスを見落としていました。
このレンダリングを行わないと、作業中に見えていたリアルな質感や陰影が反映されないまま、未完成な状態で終わってしまうのです。
今回はその失敗を踏まえ、しっかりとレンダリングを行うことで、理想の3Dロゴを完成させることができました。
やっぱりデザインの最終段階での「仕上げ」が重要ですね!
3Dとマテリアルの効果を活用したロゴ制作は、レンダリングを忘れずに行うことで、3Dロゴが持つ本来の立体感や質感を存分に引き出し、満足のいく結果を得ることができるでしょう。

初歩的なミスでした(反省)