この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
クリエイターとして活躍していくために、トレンドをある程度キャッチアップする必要があります。
最近だと、立体感や奥行きがある3Dロゴをよく見かけるようになりました。
3Dロゴが人気なのは、やっぱりその立体感でブランドの存在感をぐっと引き立てられるからだと思います。
平面的なデザインとは違って、3Dだと見た目のインパクトが強く印象にも残りやすい特徴があります。
さらに、グラフィックやWebのビジュアルのみならず、動画やアニメーションでも映えるのでデジタルメディアと相性が良いのも理由のひとつだと感じています。
自分もまだ3Dロゴをデザインに活用したことがなかったので、今回、Adobe Illustratorの3D機能とマテリアル機能を使って、3Dロゴを作ってみようとチャレンジしてみました。
結果から言うと、もう少し設定や調整方法を学ぶ必要があり、正直うまくいかなかったです。
少し恥ずかしい部分もあるのですが、クリエイターはトライ&エラーがとても大事と言うこともあり、失敗した経験を記事にしてみました。
こうやったらこんな感じのものできるぜ!と言った内容ではないのですが、興味ある方は読んでみてください。

俺の屍を超えていけ!
※今回は失敗例です。もっとクオリティ上げたいです!
使用ツール
- 必要なソフトウェア: Adobe Illustrator(最新版で作業してます。2024.08.31現在)
- 作業環境の整備: スムーズに作業を進めるために、適切なワークスペースとパネルの配置を確認。
Illustratorで3Dロゴを作成してみた手順
今回は、テキストは「Bside」フォントは「impact」を選びました。

Illustratorでテキストをアウトライン化する場合は、アウトライン化したい対象を選択して
Mac:Shift+Command+O、 Windows:Shift+Ctrl+O。

3Dということで、ちょっとバルーンぽく浮いているものをイメージしています。
※文字の大きさ、レイアウトは正直適当です。

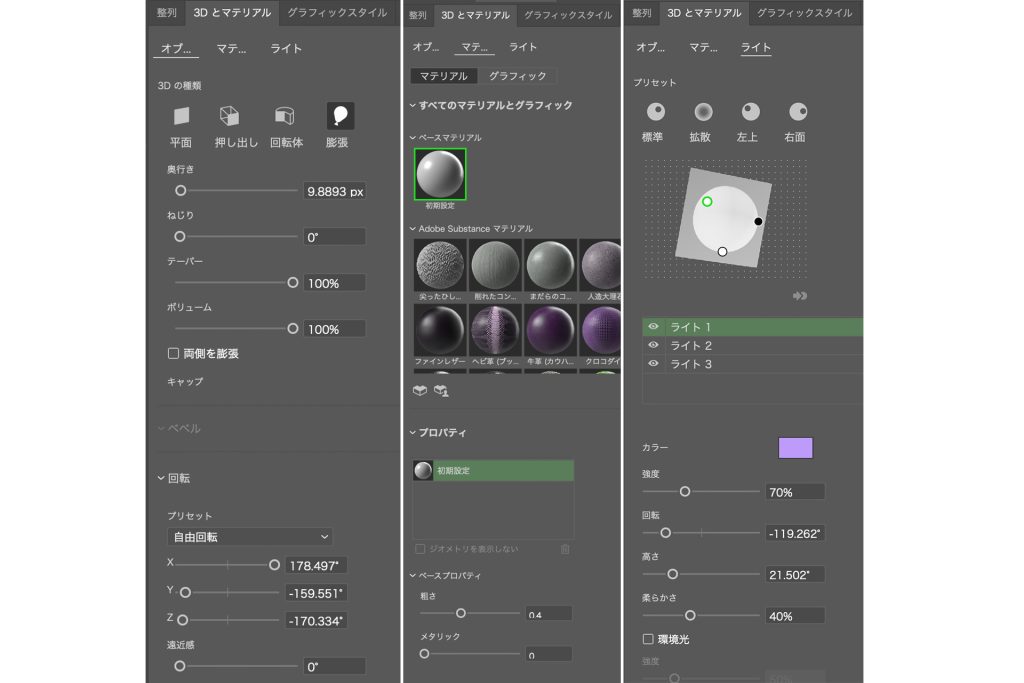
適応するオブジェクトを全て選択し、効果→3Dとマテリアル→膨張で3Dオブジェクトにします。

3Dとマテリアルパネルの参考

おそらくここのパネルの設定がイマイチで、一応膨らんだロゴのようになったのですが、影の陰影具合とか質感とかがとても違和感がある状態になってしまいました。
もう少し設定追い込む必要がありそうです。
クリエイターとしてこんなものが作れるようになりたい。
3Dロゴの参考として、できたらこのくらいまでできるようになりたいものをピックアップしてみました。
Illustratorの3Dとマテリアルのみでできるかはわからないのですが、自分が今回やってみたものよりはもっとリアリティがあり不自然さが少ないところがクオリティの違いだと思っています。

Illustratorの3Dとマテリアルを使って3Dロゴをクオリティ高く作るフロー(現状は憶測)
Adobe Illustratorの3D機能とマテリアル機能を使って、立体感のあるロゴを作るとき、ただ形を作るだけではなく、いくつかのポイントを押さえることで、クオリティの高い仕上がりにすることができるでしょう。
ここでは、実際に試してみた結果、次に3Dロゴを作る際にはこんなふうに進めてみようと思ったことをまとめておきます。
1. シンプルな形状から始める
まずはシンプルな形状をベースに作成しましょう。
複雑なデザインは立体化するときに処理が重くなるだけでなく、形が崩れてしまうこともあります。
シンプルな形から始めて、徐々にディテールを追加していくのがポイントです。

3Dエフェクトのクオリティに着目して、それ以外の色とかレイアウトとかに目が行かないようにしようと思っています。何をやるのか?目先の作業をもっと切り分けてやってみよう!
2. 適切な視点と角度を設定する
3Dロゴの見栄えは、視点や角度によって大きく変わります。視点を少しだけ傾けることで、立体感がより強調され、デザインが際立ちます。
角度を変えながら、どの視点が一番魅力的に見えるかを試してみてください。

陰影部分。どこから光が当たっていて、どの部分に影が落ちるのか?まずはロゴ自体の全体の角度を決めてやろうと思います。
3. ライティングの調整で質感を出す
ライティング(光源)の設定は、3Dロゴの質感を決定づける重要な要素です。
光の方向や強さを調整することで、陰影が生まれ、立体感が際立ちます。また、光源を複数設けることで、よりリアルな陰影を表現できます。

全体が決まったら個々のオブジェクトの光源の調整。色味もここらへんで決めていこうと思います。
4. マテリアルの選択とカスタマイズ
Illustratorにはデフォルトで使えるマテリアルがいくつか用意されていますが、これらをそのまま使うのではなく、微調整してオリジナルの質感を出すことが大切です。
反射や光沢、質感を調整することで、より満足のいく仕上がりに近づきます。

今回はつるんとしたデフォルト?のマテリアルにしましたが、もう少し凸凹したりするマテリアルを選ぶとリアリティが増したかな?
5. ディテールにこだわる
最後に、細かい部分にも気を配りましょう。エッジの滑らかさや、細部の形状に注意を払うことで、全体のクオリティがぐっと上がります。
特にロゴは小さなサイズでも使用されることが多いため、ディテールがしっかりしていると、縮小されたときでも見栄えが良くなります。
これらのコツを意識しながら作業することで、Illustratorの3D機能とマテリアル機能を最大限に活用した、高品質な3Dロゴを作成することができます。
少しずつコツを掴んで、自分のデザインスキルをさらに高めていきたいですね。

今回足りなかったところはここ。お試しというのもありましたが、実制作の場合はもう少し粘りたいですね。
最後に
やってみた後に以下のような記事を見つけました。
この記事を読んで、チュートリアルを試してまた再チャレンジしようと思います。
- Adobe公式:ロゴ作成のポイント
https://www.adobe.com/jp/creativecloud/design/discover/logo-ideas.html - Adobe公式:3D 効果でロゴを立体的に
https://www.adobe.com/jp/creativecloud/design/discover/3d-logo-design.html

ファイトー!!





